Getting Started on Webflow On-Demand
Webflow On-Demand
See how Adaptable's Webflow On-Demand fits as your ally in Webflow production. Know what to expect so you can start and build fast with confidence.
- What is Webflow On-Demand?
- Risk-free start
- Accounts
- Delivery time
- Choosing a plan
- Extras
- Processing design
- Project management
← scroll to explore topics
What is Webflow On-Demand?
Webflow On-Demand is a monthly subscription service that connects you with a network of expert Webflow developers and technical specialists. Enjoy a fully managed experience, guided by your dedicated Project Manager for the smooth, seamless workflow you expect. We carefully vet, hire, and train top technical talent, integrating them with our proprietary collaboration technology to ensure a seamless management experience. With Webflow On-Demand, your creative and marketing teams will have immediate access to the expertise they need to bring any vision to life—whether it's native Webflow development, IX2 animations, or custom code. No project is too small or too complex.
Companies use our monthly service to access the Webflow and technical talent needed for new launches, rescue missions, and ongoing management.
For teams with in-house strategy and creative. Offload routine tasks or achieve new goals with our always-available Webflow team ready to start projects the same day.
Why go with multi-developer access instead of just one hire? Having multiple developers with different specializations or passions is a strategic advantage that ensures a more comprehensive and tailored approach to every project or task. Each developer brings unique expertise, whether it's native only, custom coding, animation keyframing, or handling intricate technical tasks. This diversity means that no aspect of the project is compromised by a lack of skill or interest. Some developers thrive on creativity and innovation, preferring to tackle challenging tasks, while others excel at the precision required for detailed, administrative edits. Moreover, specialized developers can focus solely on their strengths, such as development, without the added pressure of analytics or other non-development tasks. By leveraging a team with varied skills, you gain a more efficient, higher-quality output, with each aspect of your project handled by someone passionate and proficient in that specific area.
Risk-free start
Start your first month with the first 15 days to evaluate the service with full app access and a limited build scope—no credit-card or payment required. Pay and unlock the full scope anytime before the 15 days when you're happy with the work.
👮 Limited build scope - Starter and Growth Plans
- Up to 1 page developed and production-ready in Webflow (Staging domain: review, inspect, and benchmark to your liking)
- Up to 1 feature developed with JavaScript (You must select Growth or higher to keep your JS functionality when selecting a plan)
- 15 days access with full support from our team
👮 Limited build scope - Business Plan
- Start with design or development
- Design start - Up to 10 hours performed by your designer or the first 15 days from sign up
- Development start - Same as Starter and Growth Plans
🤔 How it works
- Sign Up - Create an account when you're ready to start.
- Setup - Go through in-app onboarding and setup your brand profiles.
- Submit a Project - Use our project wizard to share design assets and requirements. We'll process it the same day and get to work.
- Review - We provide deliverables and you let us know your feedback. Unlimited edits until you're satisfied 😌
- Upgrade - Select a plan and make a payment to unlock the full scope.
- Keep Going - Publish your site, build more, or start your next project!
Your billing date is in accordance with the day you signed up and are verified—our system automatically adjusts for this. If you upgrade after trial expiration, our system will adjust by 15 days.
Accounts
Adaptable has a simple plug-and-play model. You own the accounts and work—invite adaptable only when you need it.
🔌 Account connections
- Webflow - Invite adaptable to your Webflow Workspace to access all your projects.
- Analytics - Invite adaptable to your Google Analytics, Google Tag Manager, or VWO account.
- Automations - Invite adaptable to your Zapier or Make account.
🤝 Webflow collaboration
There are 4 ways for adaptable to work on your projects. You own all the projects in the end.
🚧 Risk-free start
During the risk-free starting period, we will request to build on our account until your plan has been upgraded. Your project manager will advise you on how to start depending on your situation.
- Invite adaptable to your Workspace - Invite us to your Workspace via email as a Workspace Member. We will be able to access your projects in the Workspace. Assign Adaptable as Site Manager - this gives our team full access to designer, builder, and the backend settings. We will not have access to account settings, billing, or admin related activities. Your project manager will let you know which email to send an invite.
- Duplicate and transfer - Create a duplicate (this ensures you keep the original) of your project and transfer ownership to adaptable. We will edit and transfer back to you. Your project manager will let you know which email to send an invite. *Warning, this method with change the site Id and all CMS unique Ids. Dependencies on these Ids will break.
- On adaptable account - We can start the project on our account and transfer it to you after completion. If you maintain an active subscription with us we can manage the Webflow project on our account until you are ready to transfer. Once the project is in your ownership, reconnecting with adaptable is via option 1 or 2.
- Share login - Give us your Webflow account login information. This method may increase turnaround time if concurrent users are on the account due to Webflow's limitation of 1 user logged in at a time.
Delivery time
🕰️ Project Manager communication hours:
Monday-Friday, 9:00am-6:00pm PST
🛠️ Development hours:
Monday-Friday, 24-hour window
Monday-Friday, 9:00am-6:00pm PST
🛠️ Development hours:
Monday-Friday, 24-hour window
We analyzed 1000+ projects finished on adaptable and have put together average turnaround times for various types of tasks. How long you maintain an active subscription will depend on the complexity of your project, the timing of your feedback cycles, and your long-term goals.
The below average delivery times represent development only. If you are on our Webflow On-Demand Business plan which includes Figma web design, the average turnaround time may increase if you are doing both design and development.
DEFINITIONS:
A section is a part of a webpage that is unique in content. Sections break up a page to organize different information. Example 🔗
Conventional layouts focus on information by using standard designs found in most applications. Example 🔗
A feature describes individual website components that allow the user to navigate or consume information in different ways. Examples include carousels, light-boxes, images, videos, animations, buttons, maps, calculators, forms, menus, and more.
Bespoke layouts focus on visuals and creative brand experiences. These layouts move differently and typically rely on animations and interactions. Example 1 🔗, Example 2 🔗, Example 3 🔗
CMS setup includes creation, connection, management, and logic. "Standard" considers complexities like multi-conditions, custom coding, and advanced referencing.
Avg. turnaround is representative of business days and ~90% of cases. Complex projects with more technical considerations may increase time. Customer response time and feedback may increase time. Requests sent in after 3:00pm PST will be processed the next business day.
Common scenarios
Task
Description
Avg. Turnaround
1 page
- ~3-4 sections
- Conventional layout
- Basic CMS setup
- No animations or interactions
2 Days
1 page
- ~3-4 sections
- Conventional layout
- Basic CMS setup
- Standard animations and interactions (e.g. button hovers, headings/block fade in, etc.)
2-3 Days
1 page
- ~5-9 sections
- Conventional layout
- Basic CMS setup
- No animations or interactions
3-5 Days
1 page
- ~5-9 sections
- Conventional layout
- Basic CMS setup
- Standard animations and interactions (e.g. button hovers, headings/block fade in, etc.)
5-6 Days
1 page
- ~3-4 sections
- Bespoke layout (Custom movement / UX structure)
- Standard CMS setup
- Basic animations and interactions (e.g. button hovers, headings/block fade in, etc.)
- Complex animations and interactions (e.g. IX2 custom motion and basic custom code interactions)
4-5 Days*
1 page
- ~5-9 sections
- Bespoke layout (Custom movement / UX structure)
- Standard CMS setup
- Basic animations and interactions (e.g. button hovers, headings/block fade in, etc.)
- Complex animations and interactions (e.g. IX2 custom motion and basic custom code interactions)
6-10 Days*
1 page
- Conventional layout
- Duplicate of an existing page (20-50% variance from original)
1-3 Days
1 page
- Bespoke layout (Custom movement / UX structure)
- Duplicate of an existing page (20-50% variance from original)
2-4 Days
1 section
- Standard feature or function requiring custom code (HTML, CSS, JS)
2-4 Days*
1 section
- Premium feature or function (API integration, calculators, etc) requiring custom code (HTML, CSS, JS)
4-7 Days*
Small Tweaks
Examples:
- Swap image / text
- Small fix / edit
- Update links
- Small design change (does not require IX2/interactions)
Same - 1 Day
Medium Tweaks
Examples:
- Bulk "Small Tweaks"
- Addition of interactions and animations
- Design changes
1-3 Days
Large Tweaks
Examples:
- Bulk "Small Tweaks" and/or "Medium Tweaks"
- Addition of interactions and animations
- Addition of custom code (HTML, CSS, JS)
- Considerable design changes
- CMS restructuring
2-4 Days
Administrative Large
Content updates, data transformation, CMS migration and restructuring.
TBD**
Full website scenarios
Global components and modular elements begin to form during your site's production. This recyclable foundation allows for faster turnaround times on multi-page sites.
Task
Description
Avg. Turnaround
4-7 pages
- Small: ~3-5 sections per page
- Conventional layout
- Basic CMS setup
- Standard animations and interactions (e.g. button hovers, headings/block fade in, etc.)
7-12 Days
4-7 pages
- Standard: ~6-9 sections per page
- Conventional layout
- Basic CMS setup
- Standard animations and interactions (e.g. button hovers, headings/block fade in, etc.)
11-12 Days
4-7 pages
- Small: ~3-5 sections per page
- Bespoke layout (Custom movement / UX structure)
- Standard CMS setup
- Standard animations and interactions (e.g. button hovers, headings/block fade in, etc.)
- Complex animations and interactions (e.g. IX2 custom motion and custom code interactions)
12-17 Days*
4-7 pages
- Standard: ~6-9 sections per page
- Bespoke layout (Custom movement / UX structure)
- Standard CMS setup
- Standard animations and interactions (e.g. button hovers, headings/block fade in, etc.)
- Complex animations and interactions (e.g. IX2 custom motion and custom code interactions)
15-21 Days*
X pages
- Variable: X sections per page
- Bespoke layout (Custom movement / UX structure)
- Complicated CMS modeling / implementation
- Javascript / Library UX movement or integrations
- Premium IX2 motion development
TBD**
Experiments
Task
Description
Avg. Turnaround
1 tracking event
Examples:
- Form conversion / submission
- Button click
- Parameter and/or attribution collection
- Any action-based-trigger
Same - 2 Days*
1 testing event
Examples:
- A/B split test pages
- Page / content segmentation
- Any page manipulation based on targeting
3-5 Days*
Workflows
Task
Description
Avg. Turnaround
1 scenario
Examples:
- POST website data to 3rd party apps
TBD**
*More complex Javascript applications may increase delivery time by 20-50% per feature.
**Depends on setup, size, structure, and complexity.
Choosing a plan
The best plan will depend on your current volume output and complexity of requirements. With Webflow On-Demand, you can switch plans at any time with a pro-rated cost. This allows you to actively scale up and down when you need certain features in the most cost-effective way. Our development subscriptions are designed to be flexible to your team's evolving website goals.
🔎 Self-analysis
Please review your website/technical designs, wireframes, and/or requirements. You should have a good idea of things like page count, page length (how many sections), features, and general complexity.
- Count how many pages (unique designs) you have.
- Check your feature complexity. Most features are achievable with native Webflow, but if you need to see if your website will require JavaScript, you can check here. If one or more of your features will need JavaScript, you should consider the Growth or Business plans.
- Use your findings against our average turnaround times here. This should give you an idea of what is reasonable for service needs and turnaround time in one month so you can pick the appropriate plan.
☎️ Need help from sales?
Book a demo with our sales team for an in-depth plan consultation.
📋 Plans breakdown
See common goals and use cases that fit each plan.
- Starter Plan - Development only—bring your own designs. Access our pool of developers who work only in Webflow's native Designer tool and IX2 animation engine. Some features or requirements may not be fully possible with Webflow native only. For small sites, complex/bespoke single pages, and small routine maintenance. Best if you are on a budget or launching a new site with only 1-3 pages. On a monthly basis, best if you are launching 1-3 new or redesigned pages per month including general maintenance and admin support. You get unlimited edits and admin tasks per month.
- Growth Plan - Development only—bring your own designs. Access our pool of Webflow native developers, JavaScript developers, and technical marketers. JavaScript developers work on JavaScript tasks to custom code basic functionalities and animations that are not possible natively in Webflow—see what features need a JavaScript developer here. For medium sites, iterative or growing sites, conversion-focused efforts, custom functions/interactions, and regular routine pages/edits. Best for most standard new site launches, migrations to Webflow, or ongoing testing. On a monthly basis, best if you are regularly launching new or redesigned pages per month including JS features, general maintenance and admin support. You get unlimited edits and admin tasks per month.
- Business - Web Design and Webflow Development only. Everything in our Starter and Growth plans plus more. Access our entire pool of Webflow, design, technical, and marketing talent. Ideal for large sites, custom integrations, conversion optimization, iterative projects, or sites that need ongoing updates and backend automations. Best suited for new sites, continuous improvement objectives, or retainer-based web design and Webflow development. Perfect for big teams with constant new initiatives that require tighter collaboration.
- Maintenance - Access to Webflow native and administrative talent. For retained support on small edits, admin tasks, and technical services. Best for teams who want the ongoing assistance after core production or for slow seasons.
🚨Get the inside scoop
See our marketing team playbook for insights on how adaptable customers actively manage plans with complexity and seasonality in mind.
Extras
Expand your Webflow On-Demand plan to grow efficiently and cost-effectively. Extras are purchased add-ons to your Webflow On-Demand subscription.
🫴 Workspace members
Bring your whole team into the loop. Every Webflow On-Demand plan includes 1 member seat in our app. Add additional seats so designers, marketers, and stakeholders can collaborate directly on projects—all in one shared workspace.
- Added to your Webflow On-demand Plan
- Month-to-month, cancel and activate at any time
- Excludes users with Access+ if management is not on our app
🔑 Access+
High-touch collaboration for fast-moving teams. Upgrade your experience with fully integrated access through Slack and unlimited live meetings. Stay connected with your Project Manager in real time—ideal for teams that move quickly and need hands-on support.
What’s Always Included:
(Standard with Every Webflow On-Demand Plan)
Every plan comes with async-first support built for speed, clarity, and efficiency — always included at no extra cost. Month-to-month, cancel and activate at any time
(Standard with Every Webflow On-Demand Plan)
Every plan comes with async-first support built for speed, clarity, and efficiency — always included at no extra cost. Month-to-month, cancel and activate at any time
- 💬 Unlimited messaging in our app
- 🎥 Async video & audio support for quick reviews
- ✉️ Direct access to our Success team via email
What You Get with Access+:
(Everything in Standard, plus premium live access)
- 💼 Full Slack integration—manage your projects directly in our Slack or your internal workspace and tools
- 📅 Unlimited scheduled calls with your Project Manager, whenever you need them (Call hours: North American business hours (PST or EST), depending on your Project Manager’s location)anager, whenever you need them (Call hours: North American business hours (PST or EST), depending on your Project Manager’s location)
- ⚡ Faster collaboration loops—ideal for teams that prefer live feedback, quick iterations, and deeper project alignment
- 🏢 Up to 5 guests from your team added to Slack. $12/mo for each additional guest.
✌️ 2sync mode
2sync lets your team run two projects or task streams concurrently—perfect for teams managing multiple brands or initiatives. Turnaround time for each active project or task will be at normal speed. You can work on two tasks, projects, and/or brands at once.
If 2sync is added to only 1 active project, turnaround time will be slightly faster (up to 50%) since you will have more developer resources available.
❌ Special features
Tasks that involve logic or specialized skills, such as animations and custom JavaScript coding, will not benefit from a speed increase with 2sync because these tasks are inherently unaffected by it.
🚀 Priority Delivery
Certainty, built into your delivery. Add extra dedicated resources to guarantee your project’s delivery date—ideal for large or time-sensitive initiatives. With our Priority Delivery, you’ll know exactly when your project will be completed, without relying on standard subscription pacing.
What’s Always Included:
(Standard with Every Webflow On-Demand Plan)
(Standard with Every Webflow On-Demand Plan)
- ⚙️ Project completion based on standard SLA averages
- 💬 Unlimited async requests and revisions
- 📅 Dedicated PM oversight for consistent progress tracking
What You Get with Priority Delivery:
(Everything in Standard, plus fixed-date delivery assurance)
- ⏰ Guaranteed completion date—perfect for launches, campaigns, or hard deadlines
- 👥 Additional designer/developer allocation to meet accelerated timelines
- 🔒 Priority scheduling across our production queue
☎️ Need help from sales?
Book a demo with our sales team for an in-depth plan consultation.
Processing design
Webflow On-Demand does not include design (excluding the Business plan). When you're ready to get building, there are 2 core ways to start on Adaptable.
1. Hi-Fidelity final designs
Your UI/UX designs are finalized and ready to be developed. This is the primary method to get new, unique designs built on Webflow whether it is a new or existing site.
- We take 'em all! - Design your site in your favorite tool. Submit finalized designs in Figma, Sketch, Adobe XD, Adobe Illustrator, or anything else!
- No special attributions or extra work - Your design file does not need to be formatted or structured in any way—we do not use plugins or frameworks. As long as the design creative fits your needs, we'll make sure its structure is organized and fully modular in Webflow.
- Fully responsive - We match your pixels and interpret unit measurements for max compatibility. If you only submit one screen size, we'll use best practices to interpret for responsiveness across all screen sizes (desktop, tablet, mobile).
- Interactions/Animations - Include a prototype of your interactions—we'll match them using Webflow's native IX2 engine or JavaScript. Have basic requirements or don't want to reinvent the wheel? Annotate your design file with descriptions or provide links to references sites you want to emulate.
Download "Design File" Checklist
2. Conversion or migration
Go from Wordpress, Squarespace, Drupal, Craft, static, or any other custom app. This method is used when you are looking to migrate to Webflow and want to keep you current UI/UX.

- Get all the same features - We can copy your existing site's frontend designs, animations, features and/or functions. We inspect and match measurements for identical clones with max compatibility.
- Matching CMS - We'll match your existing CMS structure and implement new dynamic collections as needed. Keep your same workflow for updating content on the fly, now in Webflow.
Download "Conversion" Checklist
🔒 Ownership
You must be the legal owner or a licensed partner of the site your are migrating to Webflow.
⚖️ Maintenance / Ongoing
Expand on your existing Webflow ecosystem. See the full scope of maintenance here
- Recycle elements - Your site already has a modular foundation of styles and elements. We'll reuse components that match content to save you design and development time.
- Modify or create new elements - Improve existing designs and build new components by providing a finalized UI/UX design file.
Project Management
Our platform is the central hub to manage all your Webflow and technical projects. Use our app to send requests, manage projects, and communicate with our team.
⭐ Engagement
- Project manager - A project manager will capture your projects and see it from start to finish, including answering any questions. On the backend, they will ensure the right talent is assigned for the job and that resources are always available to build on-demand.
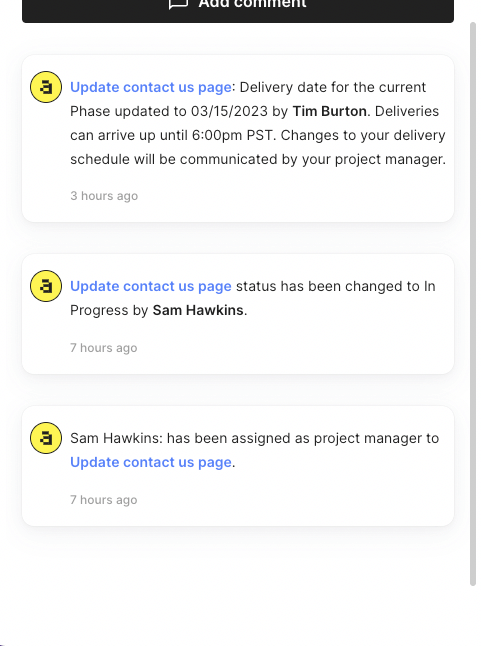
- Dashboard - We're self-serve! Manage your account, members, billing, and projects in our platform. Our interface of notifications and system messages ensures you're always in the loop.
- Tools - Dynamic requirements, block-style editor, discussion, activity log, Markup, and Loom—we offer everything to keep the feedback loop clear and efficient.
- Success - Access a dedicated Success team for further questions about your account and the adaptable service.
🗣️ Communication
Your project manger is available in our app via messaging and our Success team is available via email. Our standard Webflow On-Demand service does not include call or meeting support. If your engagement requires live 1:1 support, please consider our Private-client solutions.
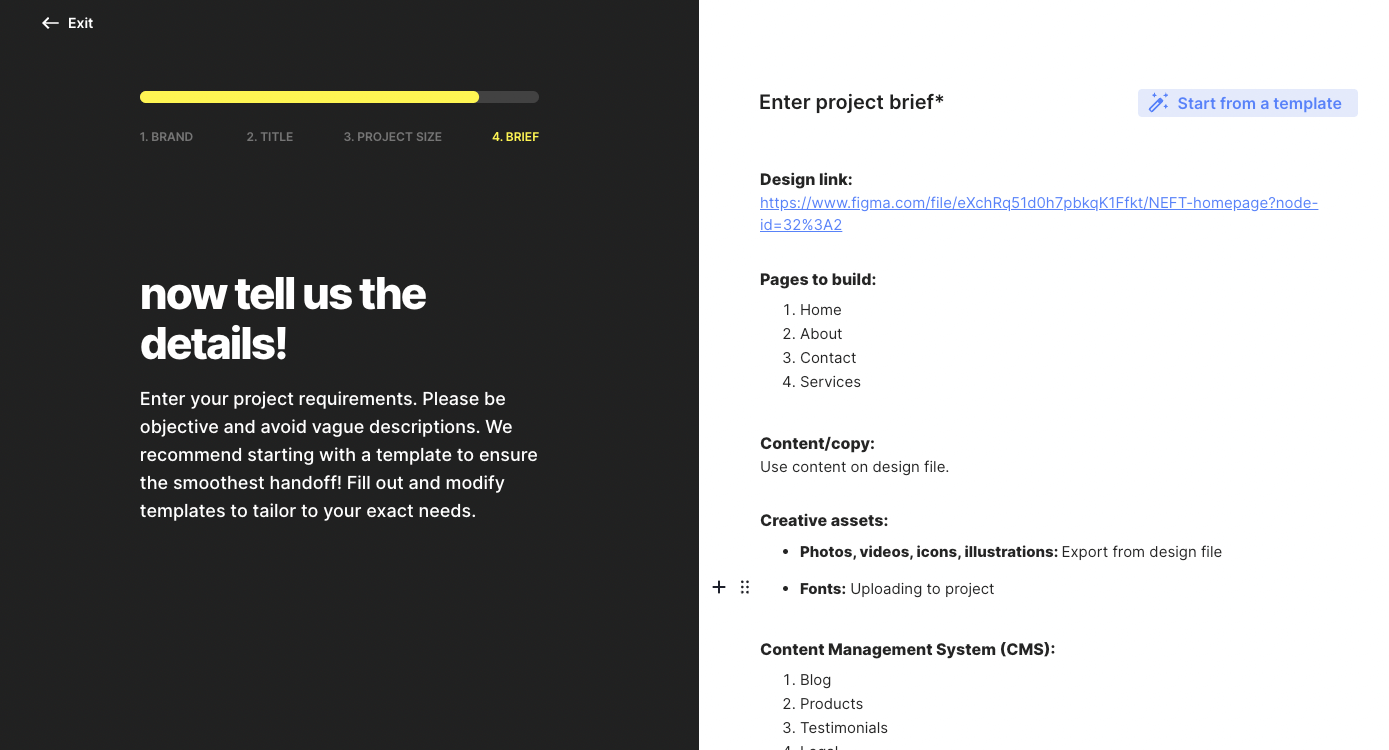
🗂️ Project management
Handoff in our project wizard - Submit projects with templates using our project wizard including attaching files and embedding media. Our system identifies and pairs the right project manager and developer resources based on your criteria.

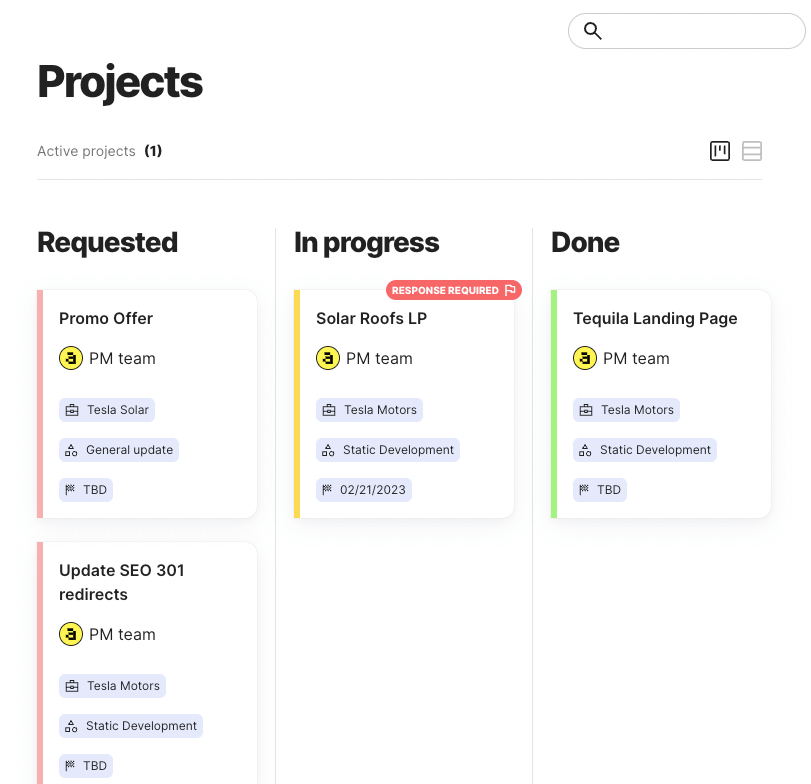
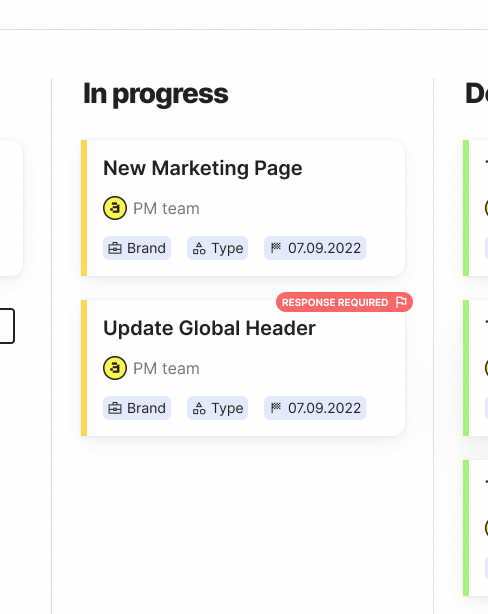
All your projects at a glance - Manage your backlog and steer project completion with a kanban or table view. Our interface of notifications and system messages ensures you're always in the loop.


Never lose momentum - Our intuitive system creates your to-do list so that you can jump in at the right time. Know when you're in the clear and development is in progress.

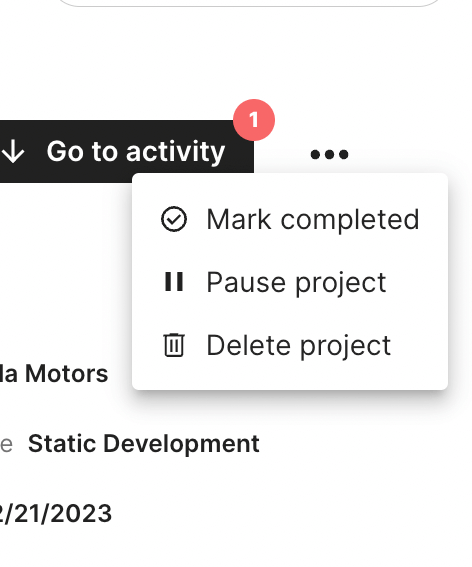
Manage your priorities instantly - Pause, complete, or toggle the active project at any frequency to service your most important goals. If things get crazy, upgrade your plan with 2sync to run two projects at once.


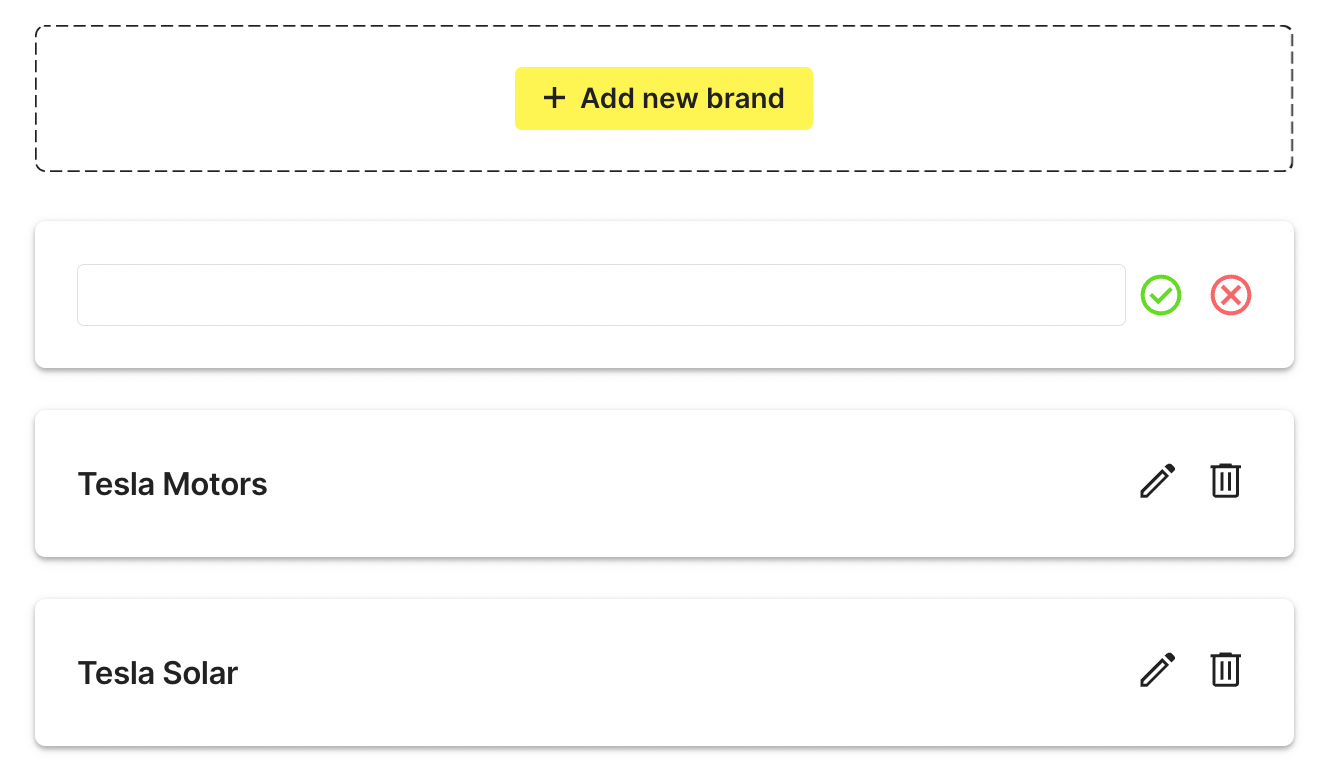
Service all your brands - Organize projects by brand or sub-brand. Add, edit, or remove brands at any time with no limits.

✍️ Progress and feedback
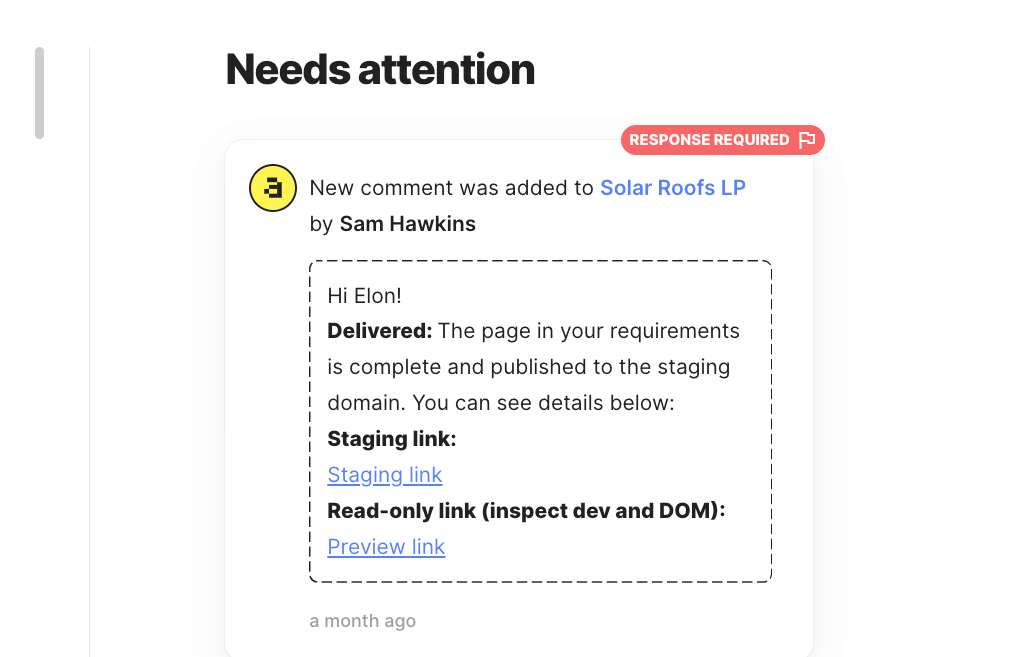
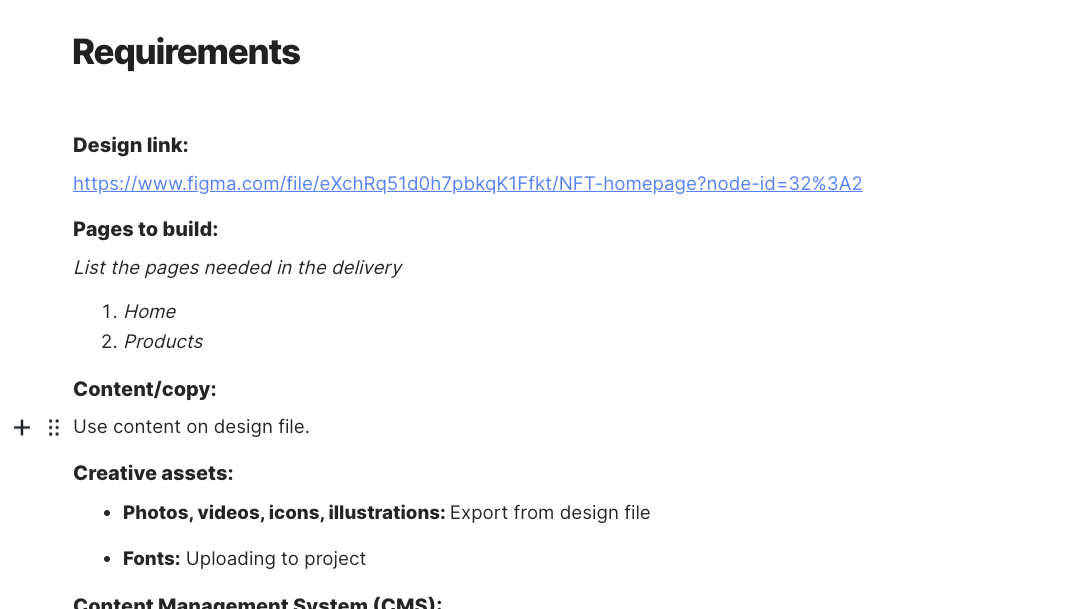
Dynamic requirements - Everything stays organized on your requirements. Updates made to the requirements are automatically processed to your account's development resource—no waiting for someone to "confirm receipt".

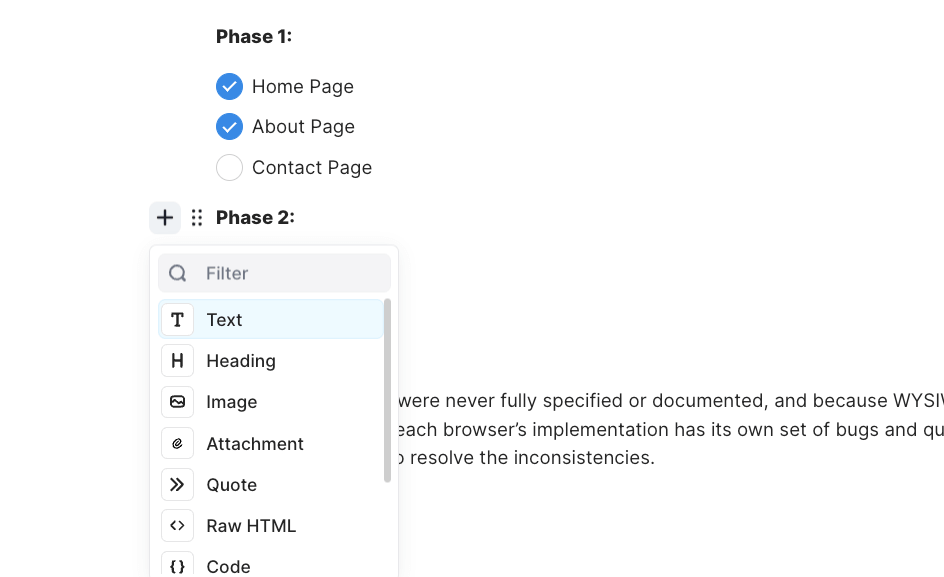
Powerful editor - Compose requirements and comments in block-style, beautiful formatted text. Stay organized with headings, basic lists, checklists, and more. A drag and drop interface makes embedding media and attaching files easy.

Annotate like a boss - Add annotated screenshots alongside written media, text or labels. Organize everything just like you do on your favorite docs tool.

Your voice matters - We know text doesn't always work. Express your vision how you imagined it. Use Loom to record yourself and screen.

Extend your abilities - Enhance how you process edits with contextual feedback using MarkUp.io. Pin your notes and drop the link in our app.

✍️ Plans and services
Change it up at any time - Upgrade, downgrade, cancel, or go from monthly to quarterly and vise versa. Parallel our service to the ebb and flow of your business with ease.

Get everyone on board - Add workspace members to collaborate on project direction and feedback.