Webflow On-Demand
Learn about Adaptable's Webflow On-Demand service scope and the expertise of our Webflow and technical developer pool. Understand capabilities and access the resources you need to plan and prepare effectively.
- Native development
- Interactions & animations
- JavaScript / JQuery
- Content management system (CMS)
- Integrations (3rd party / API)
- Search engine optimization (SEO)
- E-commerce
- Experiments
- Workflows
- Website copywriting
- Maintenance
← scroll to explore topics
Native development
All developers start with a native-first approach. This means we will first attempt to satisfy all requirements using Webflow's native Designer. If it cannot be done or the native method is inefficient, we will use custom CSS, HTML, and JS. You can expect every delivery to be fully QA'd.
🧬 The Adaptable standard
Adaptable's developers are vetted experts that are trained to our own in-house standards and practices. Our development standard is designed to be performant and easily editable by anyone. New sites and migrated sites will always start with our standard.
Lightweight DOM structure - We layer the DOM in the most efficient way possible—no unnecessary frameworks that cause bloat and dependencies. Get an easy-to-use codebase that's efficient and scalable.

Component-based system - Elements are built to be modular for easy global usage. We use Webflow's symbols, variables, and dynamic element features to streamline your website's build.

Conventional naming - Class names are a hybrid of layman and technical wording so everyone is on the same page. Universal classes and strategic subclasses make it easy for anyone to edit and expand.

SEO best practices - We keep SEO in mind by implementing key elements like heading tags (h1, h2, h3, etc) and media attributes to improve your website's search engine rankings. To boost your speed we'll optimize images and videos accordingly.

🪴 Existing or preferred codebase
- Existing Webflow site - If you like your codebase we will stay within parameters and match it. We'll learn the build and ensure it stays scalable. Initial builds may experience slower turnaround until we are adjusted. If you don't like your codebase we can refactor it or start from scratch using our in-house standard.
- Existing "framework" - Using "Client-first" or "Wizardry" development styles on your website? We can examine the build and expand it by building new pages, features, or functions. Turnaround time will be slower if your projects use specific development standards and/or frameworks like Client-First or Wizardry.
💎 Quality assurance
Full QA is provided before every delivery. Adaptable developers and QA specialists check across multiple breakpoints and devices to ensure stability for all users. Builds are tested in the Designer tool and live in the browser to simulate real-world environments.
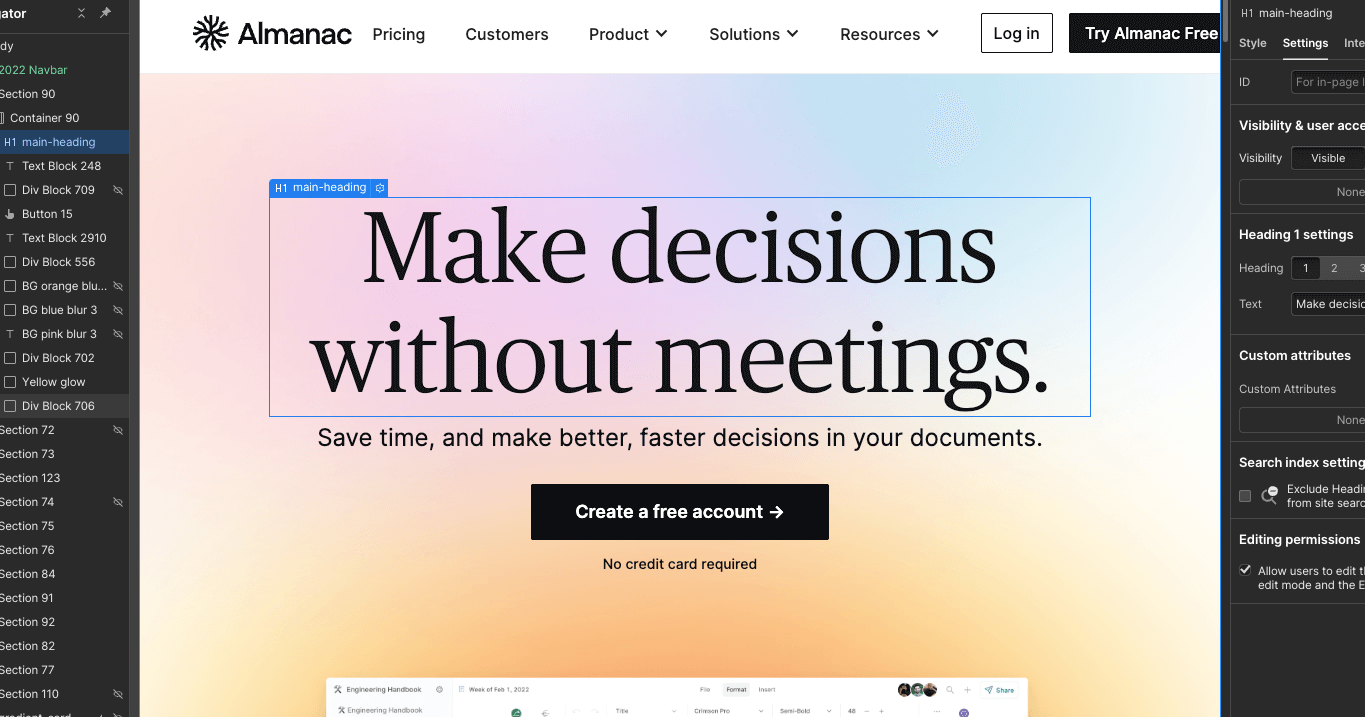
Interactions & animations
Our pool of developers can build any interaction in Webflow. We use Webflow's IX2 engine for all cases unless a limitation is present. Overcoming limitations and building advanced features are done using JavaScript.
✨ Webflow native interactions
Below are common features built using Webflow's IX2 engine inside the Designer tool.
- Button hovers
- Element fades (headings, blocks, media)
- Real-time style changes
- Scroll triggers
- Tab and slider animations
- Parallax movement
- Horizontal scrolls
- Popups and custom reveals
- Narrative / sequence layouts
- Action triggers
- Element movement and manipulation
- Asset control (Lottie, etc)
- More
📋 How to delegate
- Interactive prototype - You create animated interactions directly in your design or preferred motion tool. Recommended for complex or bespoke requests.
- On design file - Annotate your designs with descriptions and link references to other sites to emulate. Recommended for basic requests and 1:1 animation copies.
JavaScript / JQuery
🫱 Access
Use this option on Webflow On-Demand Growth or Business plans.
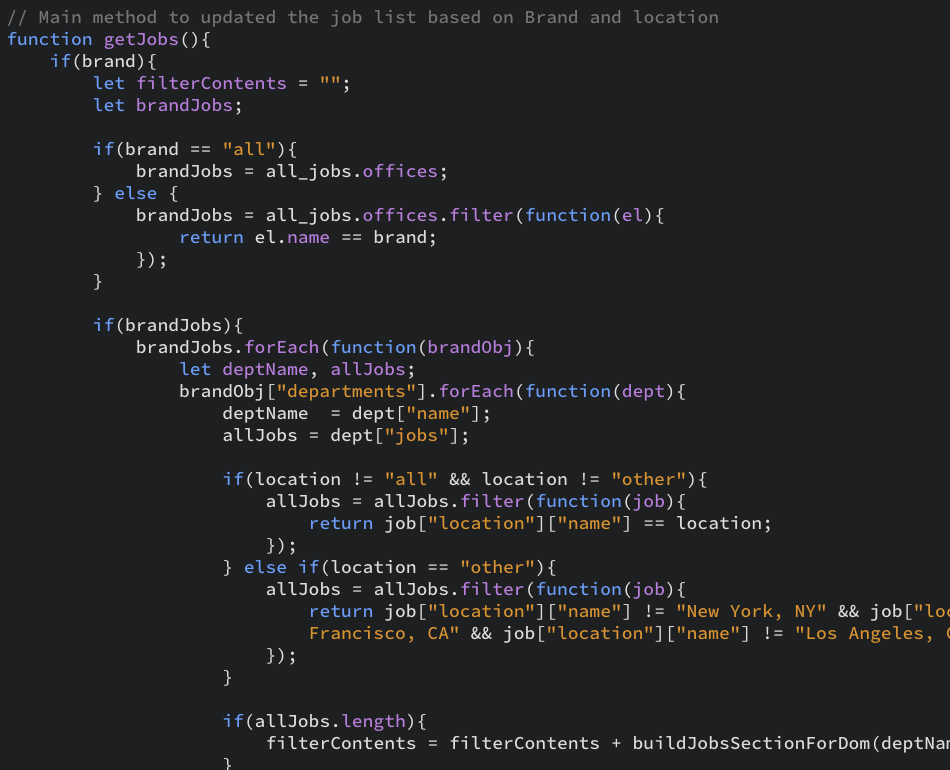
Our developers build native-first in Webflow's Designer, but when limitations are hit or special features are required, we use JavaScript. JavaScript services include Vanilla JavaScript, JQuery, and support of vetted and maintained, open-source utility libraries.
📚 What needs JavaScript on Webflow
Gain a clear understanding of which features require JavaScript, enabling you to confidently plan your project's complexity. Explore common examples below to see the type of JavaScript needed for each feature.
Filter, Sort, Search - For multi-filter options, search, checkbox, dropdown, and more. Normally seen on CMS collection pages like blogs, services, and products.
Advanced Interactions - For animations and interactions that go beyond Webflow's native IX2 engine. Normally associated with custom-tailored user interfaces and functionalities. Common examples include logic, dependency, or conditional based triggers and movement.
Cookies and Cache - For experiences that require cookies and/or cache to segment content and create conditional elements. Normally used for marketing triggers, and frontend user classification/attribution.

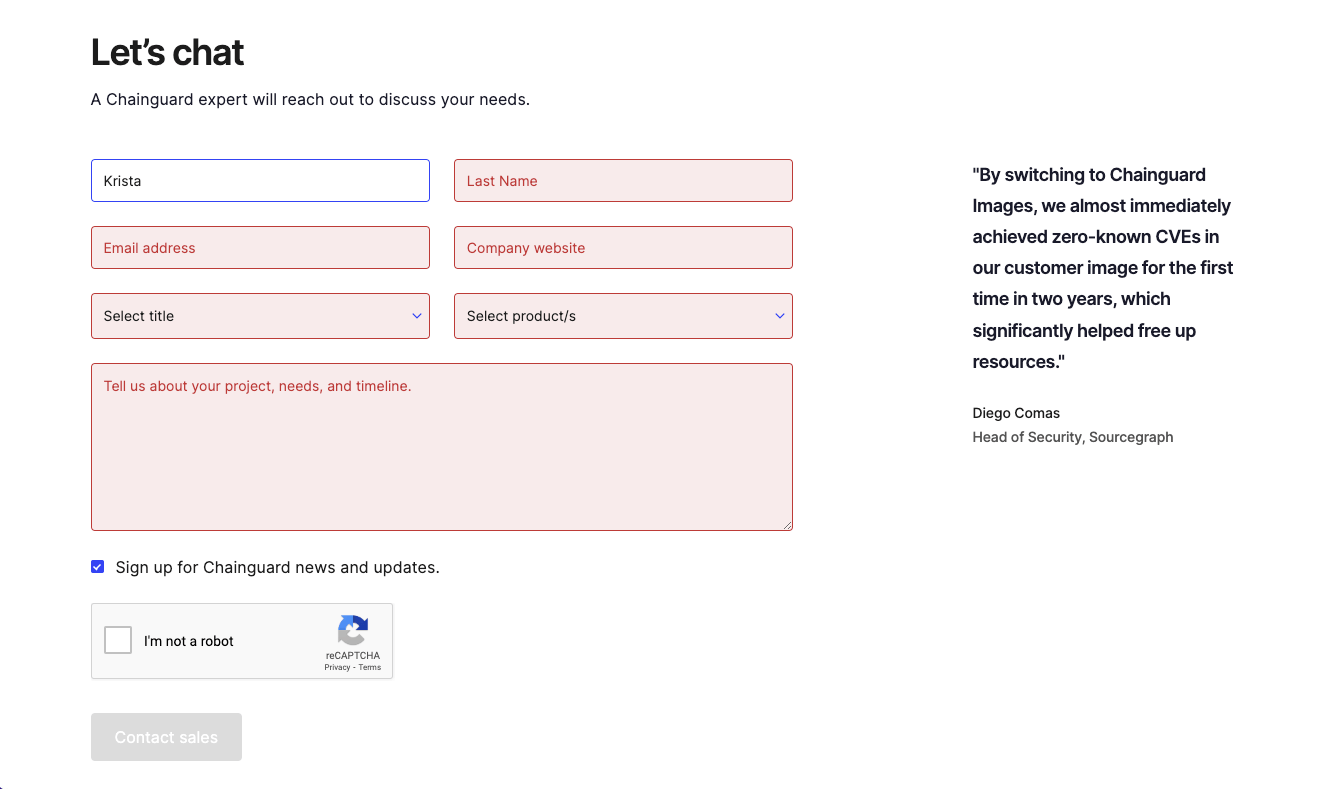
Form Validation - For custom user experiences applied to form handling for validation, error, and success.

Calculators - For on-page tools that allow users to calculate services and prices based on user input. Normally used for pricing calculators, usage estimation, order forms, and more.
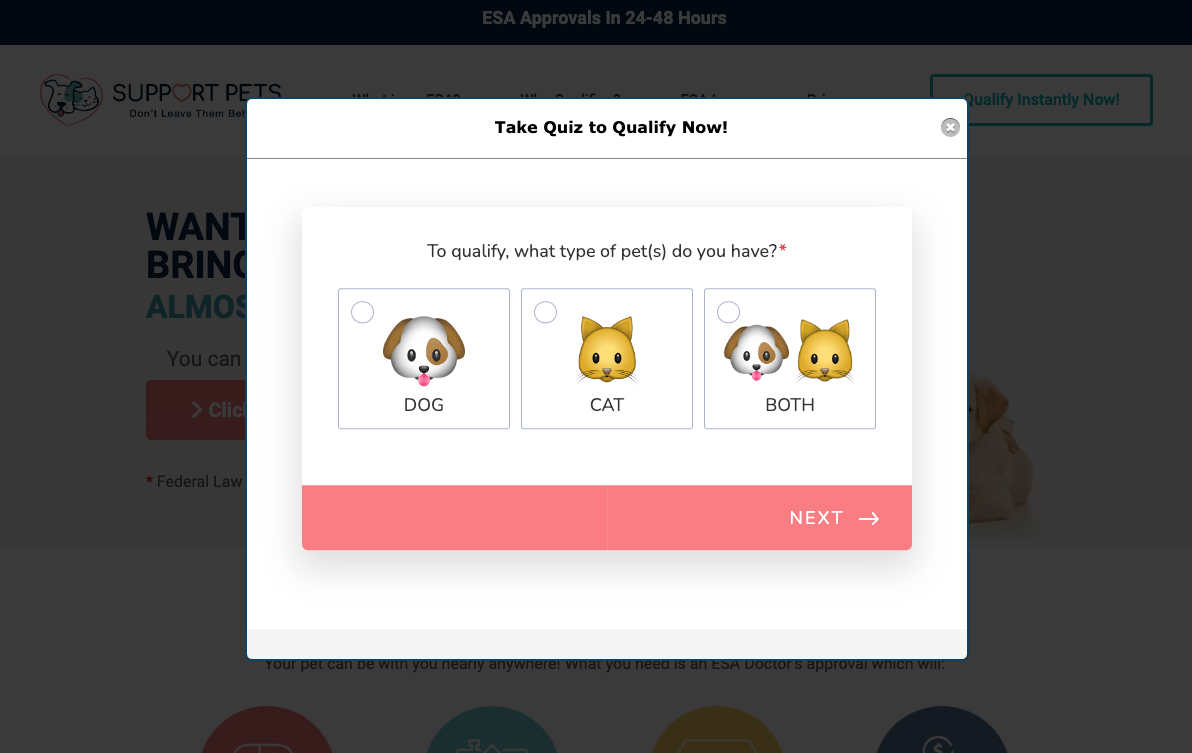
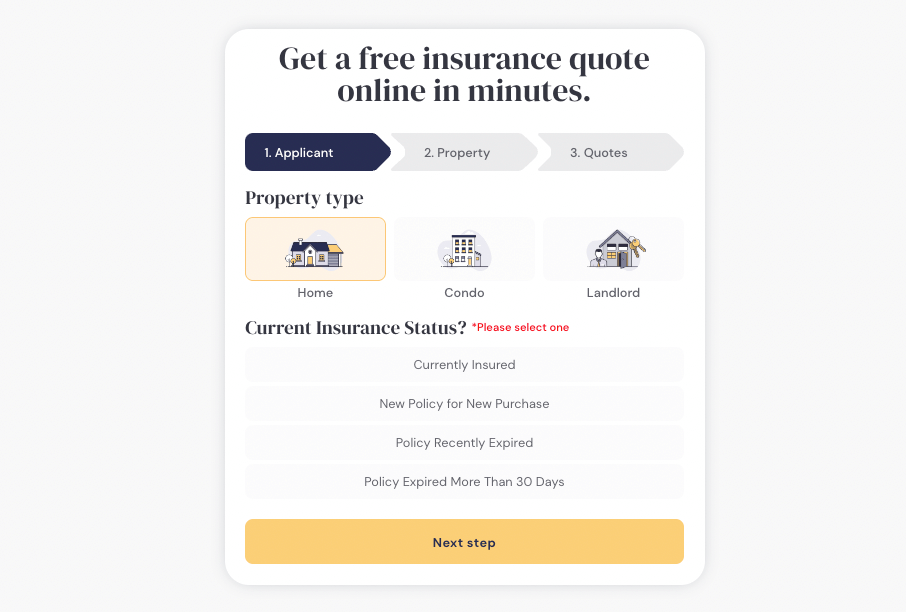
Conditional Forms/Surveys - For forms that require multi-step logic and output based on user input. Normally used for order forms, Typeform clones, contact inquires, and feedback/data collection.

3rd Party / API integrations - For API-driven integrations that require a custom UX for GET/POST actions with 3rd party tools. Normally used for implementing bespoke tools in sales, HR, and marketing.

Webflow Pages "API" - For overcoming Webflow limitations like multiple nested collections. Normally used for creating pseudo APIs within Webflow's pages to access and connect more data in more places.

☎️ Still unsure if your site needs JS?
Book a demo with our sales team for an in-depth consultation.
⚙️ Popular utility libraries
Libraries are used to expand functionality and provide support to custom JavaScript development.
- Swiper JS - The Most Modern Mobile Touch Slider.
- JS Cookie - A simple, lightweight JavaScript API for handling cookies.
- CookieConsent - A lightweight & gdpr compliant cookie consent plugin.
- Trix - Trix is a WYSIWYG editor for writing messages, comments, articles, and lists.
- Datepicker - Calendar dropdown selection for forms.
- EmailSpellChecker - A lightweight JS module that suggests the right domain when your users misspell it in an email address.
- Draggable - A lightweight, responsive, modern drag & drop library.
- VideoJS - The world's most popular open source HTML5 player framework.
- More - We have a database of JS libraries that fit various objectives and requirements.
✋ Not supported
- Animation or motion libraries like Anime.js, Three.js, or GreenSock JS (GSAP)
- Frontend frameworks like React.js, Vue.js, Next.js
- Frontend frameworks like React.js, Vue.js, Next.js
Content management system (CMS)
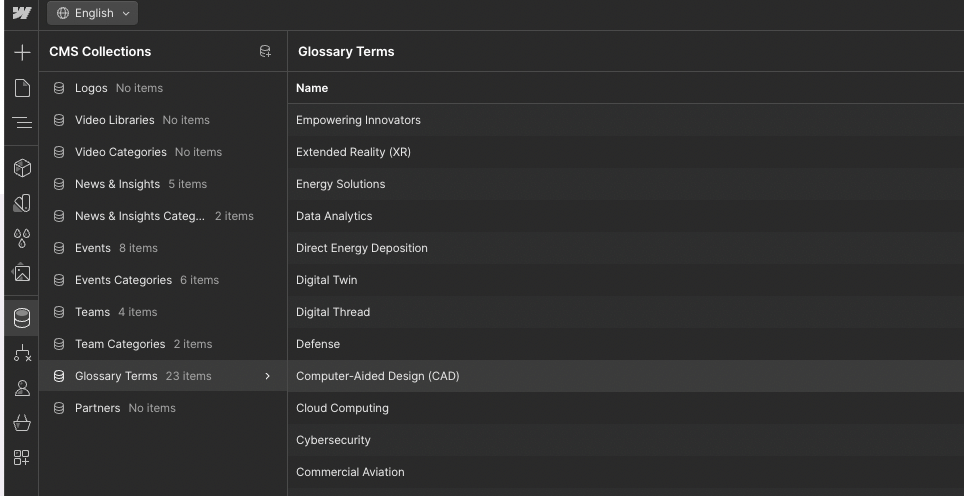
Developers and technical specialists can set up simple and complex content management systems in Webflow. We handle the entire backend setup as well as the frontend logic and connections.

🛠️ Common services
- Collections management (new, edit, delete)
- CMS migration and custom mapping (CSV, manual import)
- CMS design and architecture (strategy)
- Reference, multi-reference, and nested architectures
- Custom fields add, edit, delete
- UI and data connection
- Conditional logic and dynamic elements
- Administrative (new, edit, delete item)
- Documentation and usage manuals
- More
📋 How to delegate
- Migration - If you're coming from another platform you can send us a CSV export of the current database architecture. We will attempt to match the structure 1:1 with what's possible in Webflow.
- New, standard/basic - Label in your requirements/designs what data or content will be dynamically handled by the CMS. We can make development assumptions based on your designs, but you may include detailed requirements, structures, and taxonomies if needed.
- New, complex or preferred - When submitting your requirements, please include dedicated documentation on your desired structures and taxonomies.
☎️ Unsure about your CMS requirements?
Book a demo with our sales team for an in-depth consultation.
Integrations (3rd party / API)
Integrate anything in Webflow. Plugin or custom, we can integrate your apps in the way you choose.
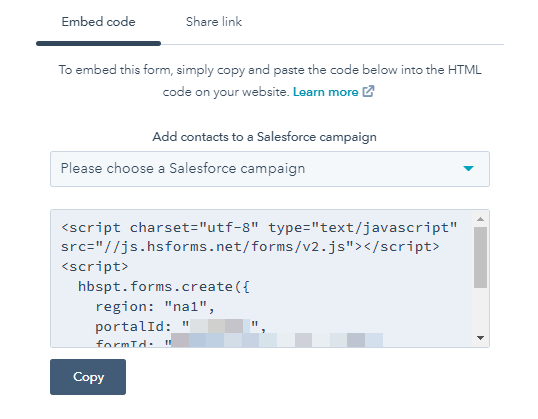
Method #1: Preset code
Use embed codes or scripts that your tool automatically generates.

What you need to do:
- Setup your implementation on your 3rd party tool
- Generate and copy the code given to you
- Send the code in your project requirements
What adaptable does:
- Paste the embed code on your site and format to best fit contents in relation to your layout
- Add custom CSS or tweak initiation values to style and match your sites's branding when possible
🫳 Which adaptable plan
Use this option on all Webflow On-Demand plans.
Method #2: API-driven
Data is fetched and posted via API for full control on implementation and design customization. You handle the backend and we do the frontend.

What you need to do:
- Setup your implementation on your 3rd party tool or custom backend
- Document your setup and/or schema configuration and send in the project requirements
- Send an API key and/or any other authorization credentials
- Provide the Webhook URL or any other custom endpoints
- Send frontend API documentation by your 3rd party tool or backend
What adaptable does:
- Native development of the user interface (UI) for the feature
- Develop the custom UX the data will be used for
- Write the JavaScript to access and manipulate the data
🫳 Which adaptable plan
Use this option on Webflow On-Demand Growth or Business plans.
Method #3: Webflow apps
Integrate via official 3rd-party plugins from the Webflow App Marketplace.

What you need to do:
- Sign up and setup your configurations and services on your 3rd-party tool
- Document your setup and/or schema configuration required for the frontend implementation
- Send your project requirements
What adaptable does:
- Native development of the user interface (UI) for the feature
- Add app to your site and make all connections
- Develop the custom UX the data will be used for
🫳 Which adaptable plan
Use this option on all Webflow On-Demand plans if no JavaScript coding is required.
⚙️ Popular integrations
See some of the most common tools our customers use to integrate their operations into their Webflow website.

Any frontend embed
Preset code

Any REST API
Custom backend or apps
Search engine optimization (SEO)
Our developers and technical specialists provide on-page technical services that boost site performance. You get lightweight, scalable development that uses performant and search engine best practices.
🧠 Technical services
- Semantic HTML markup (header, footer, h1, h2, h3, etc)
- DOM / codebase refactor
- Compress images and videos
- HTML & CSS cleanup
- Interactions cleanup
- Interactions refactor or reproduction
- Designer Audits review and resolution
🍳 Admin services
- Adding your meta content to page settings (titles, descriptions, OG media, etc.)
- Add, edit, delete URL 301 redirects
- Edit/Manage Webflow SEO backend settings (robots, sitemap, etc)
- Minify HTML, CSS, & JS
E-commerce
Adaptable comes into e-commerce development after initial product setup on Webflow is complete. We will develop the UI/UX provided from your designs and connect the e-commerce backend ensuring technical functionality.
What you need to do:
- Setup product inventory on Webflow including variants and all meta information
- Send your project requirements
What adaptable does:
- Development of the user interface (UI) for your store and landing pages
- Connection of e-commerce products and information into the UI
- Custom UX development for conversion goals or overcoming Webflow limitations
Experiments
🫱 Access
Use this option on Webflow On-Demand Growth or Business plans.
Adaptable offers comprehensive analytics setup services for your Webflow site and associated analytics tools. Our team will set up your goals, events, triggers, and tests, enabling you to rigorously evaluate website performance and measure marketing effectiveness. This data-driven approach facilitates more informed investment decisions. We handle all development tasks on Webflow, including custom scripting, and manage the configuration and scripting within your analytics platforms.
🧪 Analytics platforms supported
- Google Analytics
- Google Tag Manager
- VWO
- Other (Private-client solution only)
✍️ Example Experiments
Below are common requests by customers.
- Form conversion tracking
- A/B test content
- CTA optimization
- Content engagement testing
- Personalization testing
- Interaction attribution
- Link and click tracking
- Intent popups
- Behavioral triggers
What you need to do:
- Invite our team to your analytics platforms
- Send your goals and requirements
What adaptable does:
- Development on Webflow including custom scripting
- Setup on your analytics tool
- QA and testing to ensure everything is working as expected
Workflows
🫱 Access
Use this option on Webflow On-Demand Business plan.
Access to our no-code and automation talent. Adaptable performs services to give your website an automated backend. Get data from forms or actions/intents on your website sent to your marketing tools automatically. Automate database storage, notifications, tool flow, CMS updates, and more. We handle complete setup on Webflow, including custom scripting, and the configuration on Zapier, Make, or Webflow Logic.
🧪 Tools supported
- Make (Recommended)
- Zapier
- Webflow Logic
- Other (Private-client solution only)
What you need to do:
- Invite our team to your tool
- Send your UI/UX and requirements
What adaptable does:
- Development on Webflow including custom scripting
- Setup on your workflow tool
- QA and testing to ensure everything is working as expected
Website copywriting (AI Assisted)
🫱 Access
Use this option on Webflow On-Demand Growth or Business plans.
Quickly produce and refine your website messaging with our skilled editors, who expertly use AI tools to craft high-quality web content. While AI tools alone aren't flawless, we’ve perfected a seamless collaboration between AI technology and human expertise to ensure content that's both creative and precise. Our experienced technical marketers align every piece of copy with your brand’s unique tone and vision, guiding AI to generate compelling, on-brand messaging for your website. This process allows you to save time and reduce the need for hiring additional copywriters, all while maintaining top-tier quality in your web content.
Written copy is SEO-optimized and keyword focused.
📚 How it works
- Fill out a brief questionnaire regarding your brand and objectives
- Include the filled out questionnaire in your task requirements
- We produce copy and plug it straight into your Webflow site on corresponding pages
- You review the published staging site and process any revisions to your project manager if needed—you get unlimited edits until satisfied
- You approve and the page goes live!
✅ Acceptable content
- On-page website marketing copy (headings, body text, descriptions, etc)
- Meta tags (titles, descriptions, OG content)
- Landing page content
- Basic service information and descriptions
- Basic CMS text for single line or short-form content related to descriptions or on-page body text
❌ Unsupported content
- General articles (recurring content)
- Blog posts
- Resource posts
- White papers
- Ebooks
- Tutorials or How-to Guides
- Infographics
- Frequently Asked Questions (FAQS)
- Announcements or product updates
- Resource posts
- Digital or print collateral
- Digital ads
- Social Media content
Maintenance
For iterations and ongoing support. Our monthly service means you can process anything you'd like. You have an always available team to start projects the same day.
🚚 Post-delivery support
- Iterations
- Update section
- Add pages
- New features
- Add or modify tracking and analytics
- General
- Maintenance
🧰 Finish or fix
- Refactor code
- Tweak/Update build
- Clean up classes
- Add integrations
- Fix bugs
- Restructure CMS
🗄️ Administrative
- Swap media or text
- Setup 301 redirects
- Add SEO meta and schema
- Add/Update CMS content
- Migrate and format data